live-memo 프로젝트하면서 리덕스를 사용했는데 원래 Redux를 썼다기보다는 Redux-toolkit을 썼다. 프로젝트를 하면서 리덕스를 처음 접했기 때문에 구글에서 요즘 Redux-toolkit을 많이 쓰길래 나도 그냥 일단 빠르게 적용하기 쉬워서 쓴 거 같다.
그래서 오늘은 리덕스를 끝장내기보다는 내가 경험한 것들 위주로 정리하고 그 부분들에 대해서 공부를 해봐야겠다.
먼저 시작하기 전에
저번에 말했던 Flux 부터 잠깐 이야기를 다시 해보자. 플럭스 구현체들이 나오기 시작했고 리덕스도 그중 하나라고 했다. 그럼 이 둘의 차이점은 무엇이고 왜 써야 하는가? 그에 대한 답변을 StackOverflow에서 찾아왔다. 자세한 건 가서 읽는 게 나을 거 같고 가장 큰 이유는 내가 보기엔 Reducer가 생긴 거 같다. 글에서는 pagination예시를 드는데 플럭스는 스토어들 사이에 함수적으로 재사용이 부자연스럽다는 것이다. 그에 반에 redux는 reducer 덕분에 자연스럽다.
https://stackoverflow.com/questions/32461229/why-use-redux-over-facebook-flux
Why use Redux over Facebook Flux?
I've read this answer, reducing boilerplate, looked at few GitHub examples and even tried redux a little bit (todo apps). As I understand, official redux doc motivations provide pros comparing to
stackoverflow.com
리덕스는 store는 state저장소로 쓰이고 reducer가 state변화 로직을 수행한다고 보면 될 거 같다.

그래서 둘의 차이점은 알겠는데 왜 써야 하는지 별로 안 와닿으니까 쉽게 이야기하면 전역적으로 상태를 관리하기 위해서 쓰는 거다. 한 컴포넌트에서 사용되는 상태를 가져다가 다른 곳에서 쓰려고. 그냥 다른 컴포넌트에서 자식한테 넘겨주면 안 되냐? 할 수도 있는데 이게 규모가 커졌을 때는 다루는 컴포넌트도 많고 데이터가 늘어나니까 코드가 길어지고 그러면 유지보수 힘들고 그러면 생산성 떨어지고 그리고.... 뭐 많고 그렇다. 그래서 써야 한다.
장점을 간단하게 다른 분이 정리해 주셨다
데이터가 집중화(Centralized) 되어 있어서 예측 가능하며(Predictable) 데이터 흐름이 단방향이라서 디버깅하기 쉽다(Debuggable). 또 리덕스와 연관된 좋은 생태계가 구축되어 있어서 필요에 맞게 유연하게(Flexible) 구현할 수 있다.
또한 이런 리덕스를 사용하려면 몇가지 규칙을 지켜줘야 한다.
- 상태는 읽기 전용이여야 한다.
- 예를 들어 배열 형태를 가진 상태가 있는데, 기존 값에 push로 값을 추가하는 게 아니라 아예 새로운 배열을 만들어서 return 해줘야 한다. 이렇게 해야 불변성이 유지된다고 하는데, 불변성이 유지되어야 리덕스가 shallow equality에 적합한 상태 변화로 알고 업데이트 방법을 사용한다.
- 리듀서는 순수한 함수이여야 한다.
- 순수한 함수는 동일한 입력을 받았을 때 언제나 동일한 출력을 내는 함수를 말하는데, 우리가 클릭을 통해 액션을 발생시킨다고 할 때, 그 값이 랜덤으로 결과가 나오면 이건 결국 매번 출력이 바뀐다는 뜻이기 때문에 순수하지 못한 함수이다. 또한, 네트워크의 요청을 하는 작업도 마찬가지로 순수하지 못한 로직 중 하나라 고한다.
- 스토어는 1개로 만드는 게 좋다
- 여러 개가 되면 전에 말한 MVC패턴처럼 복잡해질 수가 있다.
위의 내용 말고도 다른 라이브러리에 대한 이야기와 리덕스를 비교해서 쓴 글도 있으니 참고하면 좋을 거 같다.
https://ridicorp.com/story/how-to-use-redux-in-ridi/
리덕스 잘 쓰고 계시나요? - 리디주식회사 RIDI Corporation
리덕스에는 정해진 규칙이 없습니다. 개발자들 모두 자신만의 방식으로 사용 하고 있어요. 하지만 제대로 사용하지 않으면 굉장히 불편할 수 있고, 유지 보수에 있어서 오히려 독이 될 수도 있
ridicorp.com
동작 방식은 flux와 거의 비슷하다.
컴포넌트는 스토어를 구독하게 되면 스토어에 값이 변경되면 알려달라 하고 변경되면 자기가 바꾸라고 dispatch를 통해 보낸다. 구체적으로 리덕스를 쓰는 방법은 밑에 참고 블로그들을 보자.
그래서 나는 그럼 리덕스를 쉽게 쓰게 해 준 리덕스 툴킷이란 걸 사용했는데 뭐가 다른 거냐? 를 간단하게 내가 썼던 createSlice를 기반으로 이야기하겠다.

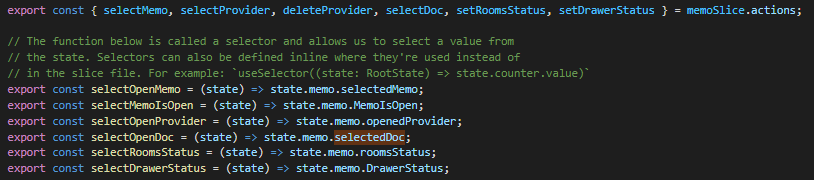
dispatch로 액션 값들을 다른 컴포넌트에서 payload와 함께 보낸다. 그럼 리듀서에 있는 state들이 변경된다. 그럼 밑에서 내보낸 함수들을 실렉터가 다른 컴포넌트에서 가져와서 사용한다.

기존에 리덕스의 단점 중에서는 액션 타입, 액션 생성 함수, 리듀서 이렇게 3가지로 코드를 미리 준비를 해야 된다. 이게 항상 얘기하는 프로젝트가 커지면 관리하는 상태도 커지고 또 생산성 문제로 이어진다.
그래서 나온 게 Redux Toolkit이다 이걸 쓰면 리듀서, 액션 타입, 액션 생성 함수, 초기 상태를 하나의 함수로 편하게 선언할 수 있다. 이 4가지를 묶어서 slice라 부르고 내가 쓴 createSlice가 이걸 생성하는 함수다. 정말 좋지 않은가?
벨로그를 개발하신 velopert님도 리덕스쓸 거면 리덕스 툴킷은 필수라고 말씀하실 정도니 좋은 거 같다.
RIDI 사이트 블로그에 velopert님이 쓰신 글이 있는데 거기에 전역적으로 상태를 관리할 수 있는 다양한 방법들과 라이브러리들이 있다. 리덕스 말고 다른 방법들의 특징을 알아두면 좋을 거 같다.
참고: https://davidhwang.netlify.app/TIL/(0702)redux%EC%99%80-flux%EC%9D%98-store-%EC%B0%A8%EC%9D%B4/
(0702)redux와 flux의 store 차이 및 redux 동작 과정
flux란 기존 MVC 패턴의 한계를 극복하기 위해 만들어진새로운 웹개발 패턴이다.위 그림은 기존 MVC 패턴의 한계를 설명한다.MODEL과 VIEW가 양방향으로 서로에게 영향을 줄 수 있으므로MODEL과 VIEW의
davidhwang.netlify.app
리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i) | VELOPERT.LOG
이 포스트는 리덕스의 리도 모르는 독자들을 대상으로 작성된 글입니다. 리덕스가 왜 필요한지 알아보고, 리덕스를 편리하게 사용하기 위한 발악을 한번 해보겠습니다. 리덕스 왜 쓸까? 리액트
velopert.com
http://blog.hwahae.co.kr/all/tech/tech-tech/6946/
Redux Toolkit (리덕스 툴킷)은 정말 천덕꾸러기일까?
Redux Toolkit 최근 훅 기반의 API 지원이 가속화되고 React Query, SWR 등 강력한 데이터 패칭과 캐싱 라이브러리를 사용하면서 리덕스 사용이 줄어드는 방향으로 프론트엔드 기술 트렌드가 변화하고 있
blog.hwahae.co.kr
https://velog.io/@youthfulhps/What-is-Redux-and-why-use-it
리덕스는 무엇이고, 왜 사용하는가?
🔧 리덕스 리덕스란, 자바스크립트 애플리케이션에서 상태를 효율적으로 관리할 수 있게 도와주는 도구입니다. 복잡한 상태관리가 이루어지는 SPA(Single Page Application)에서 특히 유용하게 사용됩
velog.io
'TIL' 카테고리의 다른 글
| JS. this (0) | 2022.01.19 |
|---|---|
| JS. Closure (0) | 2022.01.17 |
| JS. 자바스크립트 번들러 그전에 모듈 시스템 (0) | 2022.01.15 |
| JS. 코드 스플리팅 그리고 트리 쉐이킹 (0) | 2022.01.14 |
| JS. 프로토타입 (0) | 2022.01.14 |

