안다고 생각했는데 말하려고 하니 생각이 안 났다. 즉 모르고 있었다는거.. 그래서 정리해본다.
면접 준비 내용들은 notion에 기록해서 나중에 옮겨야겠다.
DOM을 구글에 검색해보면 위키피디아에서 다음과 같이 정의한다
문서 객체 모델
(DOM; Document Object Model)은 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다. W3C의 표준이다. W3C의 표준화한 API들의 기반이 된다.... (생략)
뒤에 이어지는 내용은 여기로 https://ko.wikipedia.org/wiki/%EB%AC%B8%EC%84%9C_%EA%B0%9D%EC%B2%B4_%EB%AA%A8%EB%8D%B8
문서 객체 모델 - 위키백과, 우리 모두의 백과사전
문서 객체 모델(DOM; Document Object Model)은 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다. W3C의 표준이다. W3C의 표준화한 API들의 기반이 된다. DOM
ko.wikipedia.org
MDN에서는 다음과 같이 정의한다.
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property와 method를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
여기 자세히 나와있다 https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
정리해 보면 DOM은 프로그래밍 인터페이스로 우리가 작성한 문서를 접근할 수 있게 해 준다. 즉 HTML을 자바스크립트가 이해할 수 있도록 객체로 만들어 주는 것이다. 우리가 웹상에 보는 것들은 일종의 문서인데, 브라우저를 통해 렌더링 되어서 나타나는 것이다. 이 렌더링 되는 과정에서 DOM이 만들어진다.
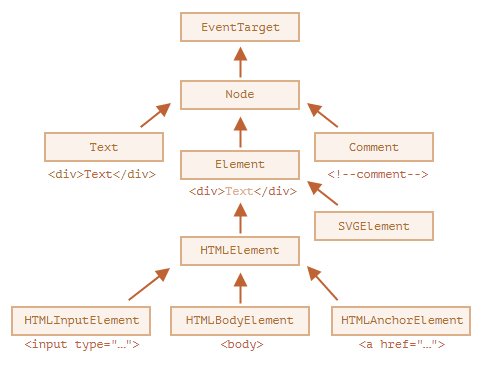
예를 들어서 자바스크립트에서 document.getElementById 같은 함수를 사용할 수 있는 것도 우리가 작성한 html태그들이 dom 객체가 되어서 자바스크립트로 접근할 수 있는 것이다. 렌더링 과정에서 보면 html 파싱 하면서 위에서 얘기한 거처럼 dom을 만드는데, DOM 트리 형태로 만든다. 그리고 위에서 getElementById 함수를 보면 왜 element라 하는지 알게 될 것이다. 밑의 그림을 보자

출처: https://ko.javascript.info/basic-dom-node-properties
주요 노드 프로퍼티
ko.javascript.info
DOM에서 모든 객체들은 클래스를 상속받는다. 그래서 우리가 흔히 사용하는 div 같은 태그들은 Element 클래스이다.
따라서 각 node마다 프로퍼티도 조금씩 다른 부분들도 있다.
아 추가적으로 렌더링 과정은 DOM 트리 생성하고 css파일에서 CSSOM 트리 생성하고 그 두 개를 합쳐서 렌더링 트리 생성하고 각 요소들의 위치를 파악하는 레이아웃 단계를 거쳐서 실제로 각 노드를 화면의 실제 픽셀로 변환하는 단계를 가진다. 이걸 페인팅 단계라고 한다고 알고 있다.
자세한 내용은 밑의 글 참고
브라우저의 렌더링 과정
렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다.
medium.com
'TIL' 카테고리의 다른 글
| CSR 과 SSR (0) | 2022.01.12 |
|---|---|
| JS. 자바스크립트 히든 클래스 (0) | 2022.01.11 |
| 프로그래머스 풍선 터트리기 (0) | 2021.12.31 |
| 백준 합분해 2 13707 (c++) (0) | 2021.12.08 |
| 백준 21610 마법사 상어와 비바라기 (0) | 2021.09.21 |
